4 Methods to View and Read Blurred Text on Websites
You don’t have to be dissatisfied or pay for your membership if you fall into an blurred text trap when surfing. You can open this material using one of the options below and decide if you actually want to subscribe to the information.
What is the purpose of a website that put blurred text?
Text websites are a popular method of storing material that is exclusively accessible to paying users and subscribers. You will have to pay a membership price to read the blurred text because not many websites do this.
It’s also possible that you’ll need to give your email address to that website or sign up for a free membership or trial. Otherwise, you have the option of viewing a small portion of text before the invoice is delivered.
What are the best ways to unblur text from a website?
It’s a good idea to know how to preview the blurred text if you need a little extra time or material before purchasing a membership or paying for one.
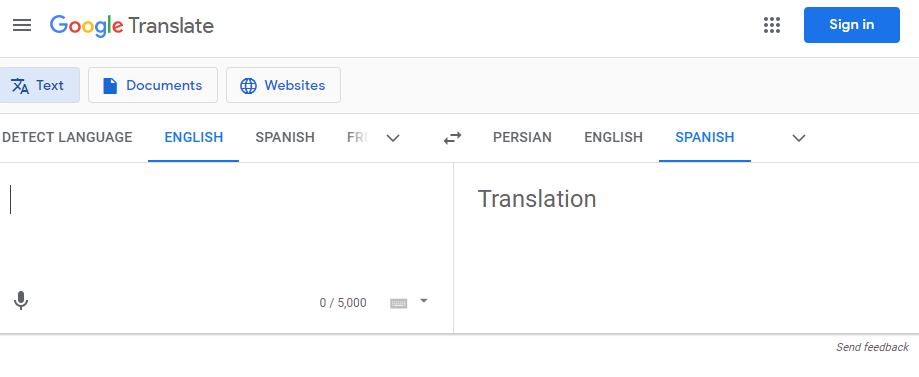
1. To display encrypted text, use Google Translate as a proxy

Google Translate is a tool that aids in the translation of strange material on web pages. It allows you to browse full web pages as well as blurred text. Follow these steps to do so:
- Open the web page that contains the text you wish to remove.
- Take note of the page’s URL.
- Paste the URL into the left window of Google Translate.
- In the space on the right, click the URL that displays. (To read the text in a language other than English, choose a language from the drop-down menu above and click the URL you were given.)
2. Look for the archived version on Archive.org
The Internet Archive is a free tool that allows anybody to store and browse various sorts of web pages. This web service may be used to browse the saved pages that are crawled previously on this website. You easily can use it to examine password-protected content of different websites.
- Copy the page’s URL that contains the blurred text you wish to see.
- To see and save the page, go to the website and paste the URL into the WayBack search.
- Choose the sort of page you want to see. Select the freshly saved type depending on the date and time of the most recent material.
3. Go to Google and search for the page
To enhance traffic, some websites supply material that are possible to be viewd by both paid members as well as the visitors that are coming from the Google search results.
You may, however, utilize this approach to examine the contents of the URL of the page you clicked on and having access to the rest blurred text is not possible. How to use this method?
- Copy and paste the title or URL of the website with blurred text you want to view into Google Search. If you can’t copy the page title by highlighting it, type it in manually.
- Enter the website name at the end or beginning of the query for more specific results.
- On the same result’s page, click on the link you wish to see the blurred text.
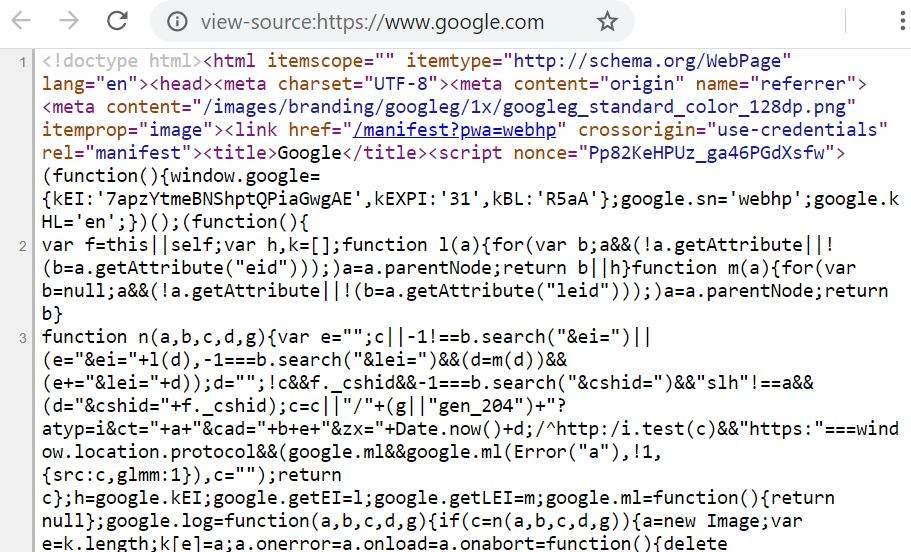
4. Use the Inspect Element
All web browsers support Search and Inspect Element. The right mouse button will display “Inspect” or “Inspect Element”.

HTML, CSS, JavaScript, media files and all other content of a webpage with their source code can be viewed and edited using this tool.
The changes you make will appear instantly on the page you’re looking at. You may use this function to open text on a certain website. The following is an example of how to use it.
- Select Inspect or Inspect Element from the context menu when you right-click. The Inspect is either on the right side of the browser window or at the bottom.
- Choose the concealed content’s code path. Make sure you’ve chosen the main item, which includes “<aside class=”Paywall…“ at the start.
- Once you have found the right line that you are looking for, right-click on it and click on “Delete element” in the context menu.
- The next line you need to fix starts with “<body…” In this line, find style style = ”overflow: hidden' code.
- Select Edit Attribute from the context menu when you right-click on this excerpt. Press Enter after changing the user value from “Hidden” to “Visible”.
There are a few things to keep in mind:
The Inspect function may not show until you enable the developer features in some browsers; But in Chrome web browser, Firefox and all other famous web browser it is supported.
Also, the names of the blockers and the negative elements on the site vary from website to website. You need some testing and errors to find the correct version of the code that you need to fix or delete. If you have a conflict, refresh the site to get started.

